Resizing images without losing quality is crucial for maintaining the visual appeal of your content. When you resize images, you often face challenges like compression artifacts and loss of detail. Understanding the importance of preserving image quality during the process of resizing images helps you create stunning visuals that captivate your audience. By following best practices, you ensure that your images remain sharp and clear, enhancing their impact. Whether you’re a professional photographer or a casual user, mastering the art of resizing images without losing quality can significantly improve your visual storytelling.However, resizing images often leads to a loss in quality, resulting in blurry or pixelated results. This is where WeShop AI image resizer and expander, comes to the rescue.
In this comprehensive guide, we’ll explore the challenges of resizing images, the advantages of AI-powered solutions, and how WeShop AI can transform your image resizing experience.
What Happens When You Resize Images?
Image resizing involves altering an image’s dimensions, either to scale it down for web use or to enlarge it for print or other purposes. The problem arises when resizing compromises quality. Here’s why:
| Upscaling | Leads to pixelation, as the image stretches beyond its original resolution. AI-powered solutions can help minimize quality loss. |
| E-commerce | High-quality product images drive sales. Optimal resolution and scaling crucial for conversion rates. |
| Social Media | Clear visuals grab attention and improve engagement. Platform-specific scaling requirements matter. |
| Websites | Optimized images enhance user experience and SEO. Responsive scaling ensures cross-device compatibility. |
| Sharp, detailed images ensure professional results. High DPI scaling required for quality printing. |
Challenges in Resizing Images Without Quality Loss
The loss of quality during resizing often stems from how pixels are manipulated. Traditional resizing tools either stretch or compress pixels, leading to:
-
Blurriness:Fine details are lost.
-
Pixelation:Enlarged images reveal visible pixels.
These issues are particularly problematic for businesses and creators who rely on high-quality visuals to make an impact.
When you resize images, maintaining image quality becomes a challenge. Understanding why quality loss occurs helps you make informed decisions during the resizing process.
Compression Artifacts and Loss of Detail
Compression artifacts often appear when you compress images to reduce file size. These artifacts can cause a noticeable decline in image quality. You might see blocky or blurry areas, especially in high-resolution images. This happens because compression algorithms remove some data to make the file smaller. While lossless compression methods exist, they only reduce data by less than 50%. On the other hand, lossy compression can significantly degrade image quality.
To minimize these artifacts, consider using “visually lossless” compression. This method allows higher compression levels without noticeable quality loss. It requires a strategy that adapts to the image content and visibility of loss. By understanding these techniques, you can better preserve the details in your high-resolution images.
The Role of Resolution and Pixel Density
Resolution and pixel density play crucial roles in determining image quality. A high-resolution image contains more pixels, providing finer details and sharper visuals. When you resize an image, altering its resolution can lead to quality loss. If you reduce the resolution too much, the image may appear pixelated or blurry.
Pixel density, measured in pixels per inch (PPI), affects how sharp an image looks on different screens. Higher pixel density means more pixels are packed into each inch, resulting in clearer images. When resizing, maintaining an appropriate pixel density ensures that your images remain crisp and detailed.
To preserve image quality, start with a high-resolution image. This gives you more flexibility when resizing. By keeping an eye on resolution and pixel density, you can ensure that your images look their best, regardless of size.
Best Practices to Resize Images Without Losing Quality: The Game-Changing Image Resizer and Expander
WeShop AI is an advanced, AI-powered tool designed to resize images while preserving their original quality. Leveraging state-of-the-art machine learning algorithms, WeShop AI ensures your images remain sharp, clear, and professional, regardless of their new dimensions.
In addition to resizing, WeShop AI offers an AI Image Expander feature, also known as AI outpainting, which allows you to extend images seamlessly beyond their original boundaries.
Key Features of WeShop AI
-
AI-Powered Precision:Generates new pixels intelligently, avoiding quality loss.
-
Batch Processing:Resize multiple images simultaneously, saving valuable time.
-
Format Support:Works with JPEG, PNG, WebP, and other popular formats.
-
Platform Optimization:Customize images for web, social media, or print.
-
AI Image Expander:Outpaint and extend images seamlessly for creative and professional needs.
Why WeShop AI Outperforms Traditional Tools
Step-by-Step Guide: Resizing and Expanding Images with WeShop AI
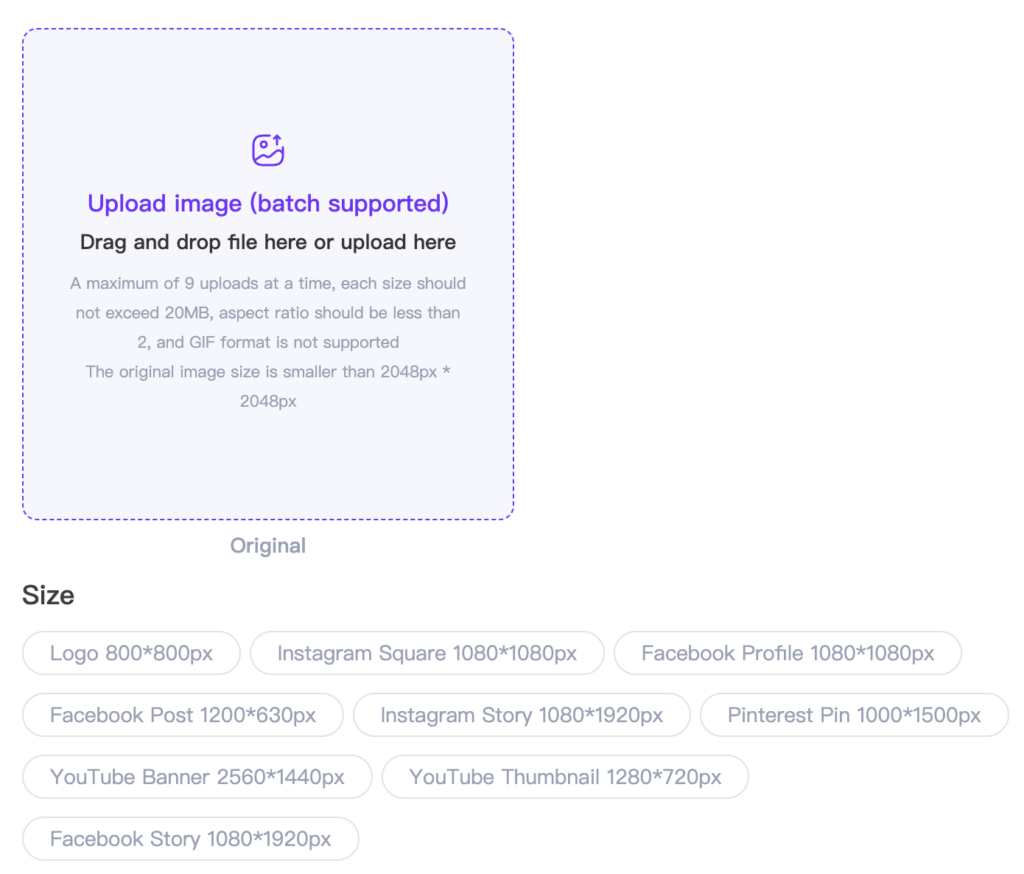
Step 1: Upload Your Image
Visit the WeShop AI platform and upload your image. Supported formats include JPEG, PNG, WebP, and more.
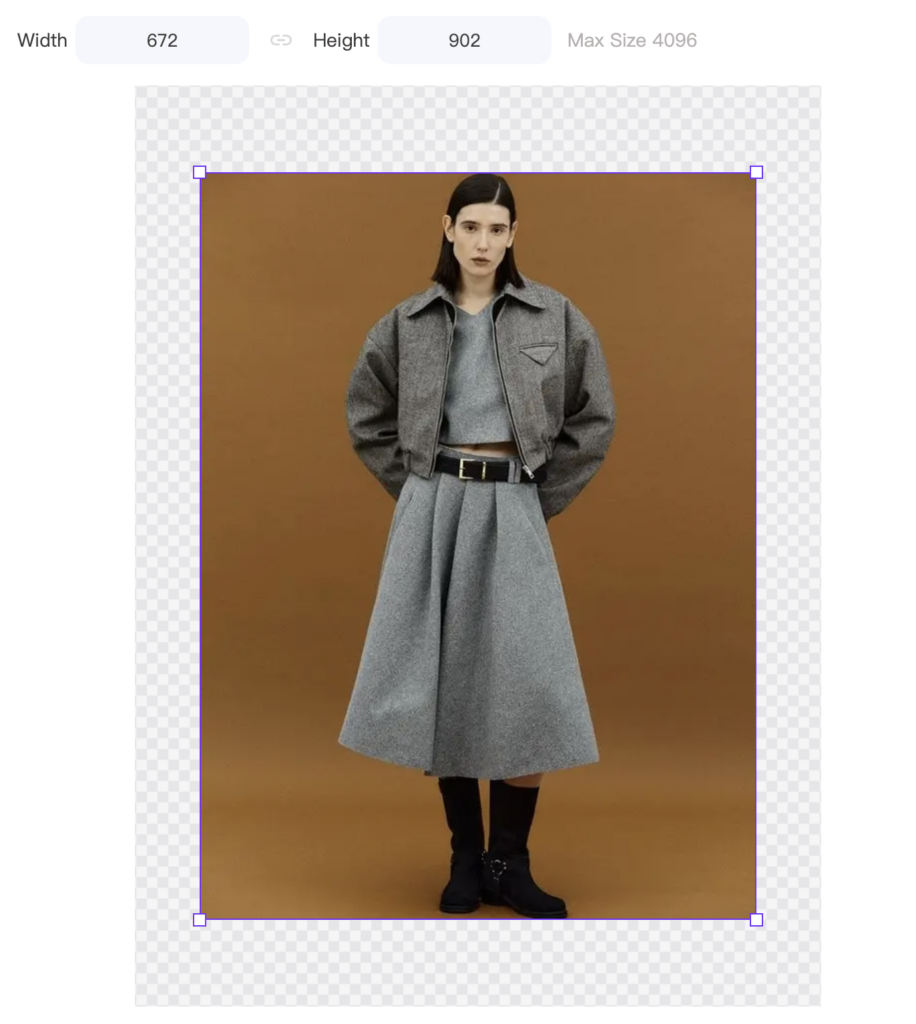
Step 2: Set Your Desired Dimensions
Input the target width and height. WeShop AI provides various presets for popular social media platforms

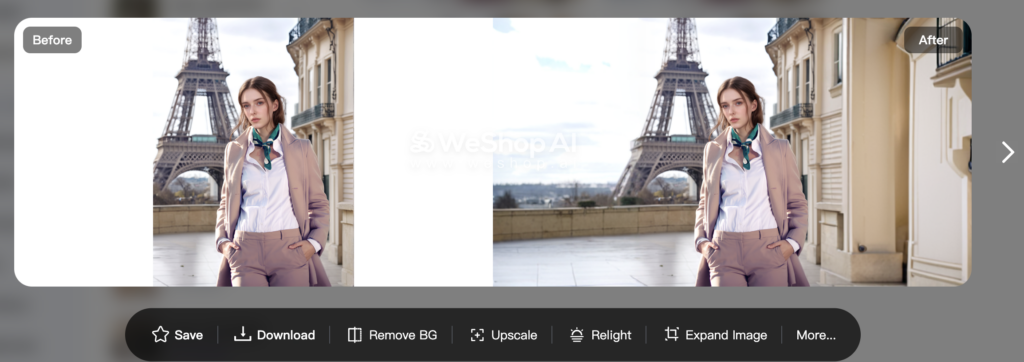
Step 4: Expand Your Image
If you need to expand your image, use the AI Image Expander feature. Specify new dimensions, and WeShop AI will outpaint the missing areas with seamless precision.


Step 5: Process and Download
Click the Generate button. In seconds, your resized or expanded image will be ready for download—sharp, clear, and exactly as you envisioned.
Use Cases for WeShop AI Image Resizer
1. E-Commerce and Product Images
High-quality product images are vital for sales. WeShop AI resizes product photos for online stores without sacrificing detail and expands images to fit promotional materials. Combined with AI Model and AI Background, your product images become more eye-catching.



2. Social Media Content
Each platform has unique image size requirements. WeShop AI optimizes visuals for Instagram, Facebook, Youtube, and more, ensuring your posts always stand out.

3. Print Media
Print projects demand high-resolution images. WeShop AI ensures resized and expanded images maintain the clarity and detail necessary for professional-quality prints. You can also use AI Image Upscaler to obtain 4K resolution image
Why Choose WeShop AI?
FAQs About Resizing and Expanding Images with WeShop AI
Common Mistakes to Avoid When Resizing Images
When resizing images, you might encounter several pitfalls that can compromise the quality of your visuals. By being aware of these common mistakes, you can ensure your images remain sharp and appealing.
Over-Compression
Over-compression is a frequent error that leads to significant quality loss. You might compress an image to reduce its file size, but excessive compression can introduce unwanted artifacts. These artifacts often appear as blocky or blurry areas, diminishing the image’s clarity. To avoid this, use compression techniques that balance file size and quality. Opt for formats like PNG or TIFF, which offer lossless compression, preserving the image’s original details.
Ignoring Aspect Ratio
Another common mistake is ignoring the aspect ratio. This ratio maintains the proportional relationship between an image’s width and height. Altering it can result in stretched or squashed images, distorting the original appearance. To prevent this, always maintain the aspect ratio when resizing. Most image editing tools provide options to lock the aspect ratio, ensuring your images retain their intended look. By keeping this in mind, you can avoid distortion and maintain the integrity of your visuals.
“One common mistake is not maintaining the original aspect ratio, leading to stretched or squashed images.”
By understanding these common mistakes, you can apply effective resizing techniques to preserve image quality. This knowledge helps you create visuals that captivate your audience without sacrificing clarity or detail.
Resizing images without losing quality is essential for maintaining the integrity and appeal of your visuals. By applying the right techniques, you ensure that your images remain sharp and clear, enhancing their impact. Proper resizing not only preserves image quality but also improves site performance by reducing load times. This practice ensures compatibility with platform constraints, contributing to a polished online presence. As you master these principles, you create high-quality visuals that captivate your audience. Embrace these best practices in your image resizing tasks to achieve stunning results.


